Bitte beachte, dass sich diese Dokumentation auf die neuste Version dieser Erweiterung bezieht. Wenn eine ältere Version eingesetzt wird, kann diese abweichen. Die jeweils passende Dokumentation befindet sich im Dokumentation-Verzeichnis der Erweiterung.
Google-Maps
Für den Fall, dass Du die OpenImmo-Erweiterung als PRO Version nutzt, musst Du ggf. einen Google-Maps-API-Key beantragen und hinterlegen. Dazu wechselst Du auf die folgende Website und meldest Dich mit Deinem Google-Konto an: https://console.cloud.google.com/apis/credentials
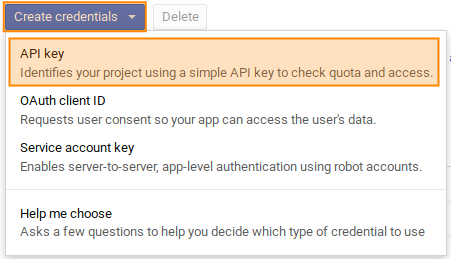
Wenn dies geschehen ist, klickst Du auf Create credentials -> Api Key.

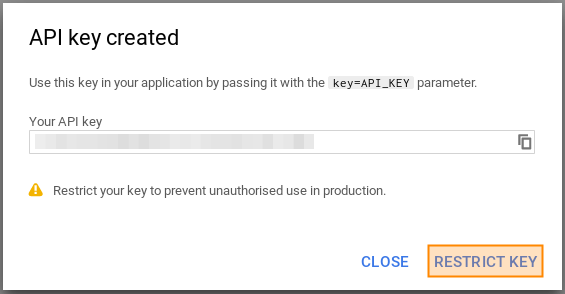
Sofern Du hier noch kein API-Projekt bei Google angelegt hast, fordert Google Dich nun auf eines anzulegen. Wenn der Key erfolgreich erstellt wurde, wird Dir dieser angezeigt.

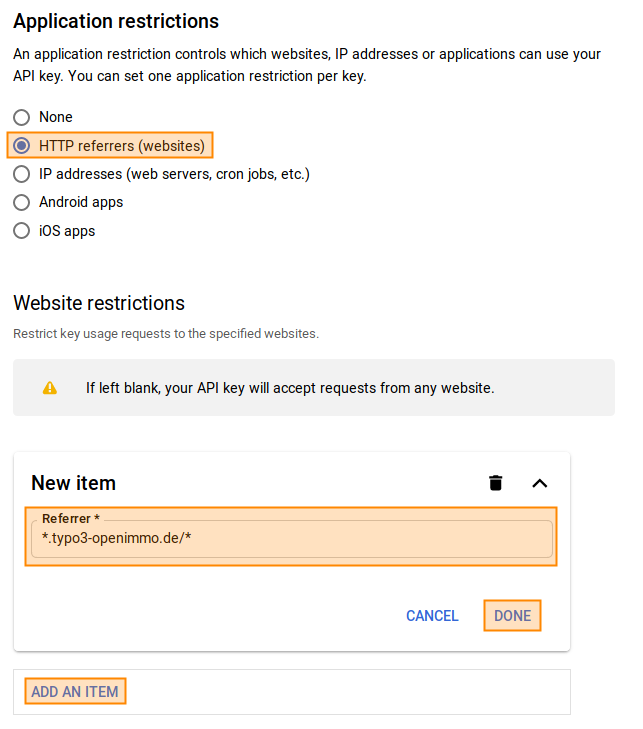
Dann klickst Du auf Restrict key. In der folgenden Ansicht wählst Du unter Application restrictions den Punkt HTTP referrers (websites) und trägst bei Website restrictions ein neues Item für Deine Domain ein. Für die www.typo3-openimmo.de müsste hier im Feld Restrict key usage requests to the specified websites: *.typo3-openimmo.de/* stehen.

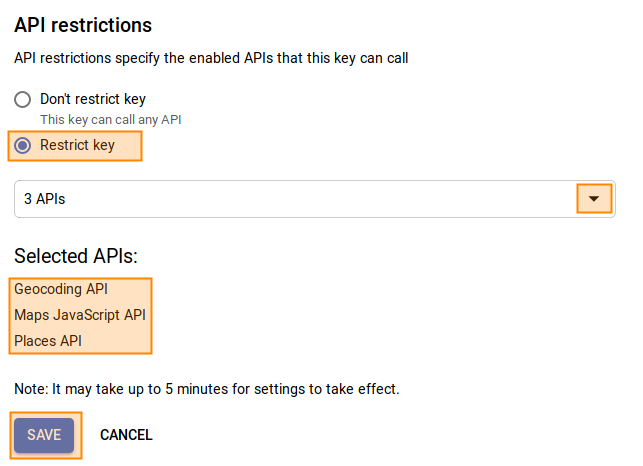
Darunter (API restrictions) verknüpfst Du Bibliotheken mit dem gerade erstellen API-Schlüssel. Dies wären die Google Maps JavaScript API, die Geocoding API und die Google Places API Web Service, welche wir für die Points of interest benötigen. Gegebenenfalls musst Du diese erst im Menüpunkt "Library" für Dein Projekt aktivieren. Zum Schluss klickst Du auf Save.

Den gerade generierten API-Schlüssel musst Du jetzt noch in Deinem TYPO3 bekannt machen, damit die OpenImmo-Erweiterung diesen nutzen kann. Dafür weist Du den API-Key einfach der folgenden TypoScript-Konstante zu:
themes.configuration.javascript.google.maps.apiKey = abc-xyz-...Jetzt musst Du nur noch dafür sorgen, dass die erforderlichen JavaScript-Bibliotheken in TYPO3 eingebunden werden. Für diese Aufgabe ist die nächste TypoScript-Konstante vorhanden:
themes.configuration.javascript.google.maps.rootlinePages = 123,666,...In dieser gibst Du einfach kommasepariert alle Seiten-Uids an, auf denen Du eine Google-Maps-Karte nutzt. Da es sich bei der in der Konstante angegebenen Seiten-Uids um sogenannte rootline pages handelt, kannst Du auch ganze Seitenzweige angeben. Würdest Du beispielsweise hier die Wurzelseite Deiner Website angeben, so würden die Google-Maps-Bibliotheken auf allen Seiten eingebunden werden.
Standard Geo-Koordinaten
Manchmal kommt es vor, das eine Google-Karte angezeigt wird, es aber aktuell keinen Fokus-Punkt gibt. Für diesen Fall kannst Du Standard-Geo-Koordinaten angeben, die immer dann verwendet werden, wenn es keinen Ort zum Anzeigen gibt.
plugin.tx_openimmo {
settings {
googleMaps {
defaultGeoCoordinates {
# Default latitude for google maps
latitude = 51.4925921
# Default latitude for google maps
longitude = 7.4496687
}
}
}
}Ermittlung der Geo-Koordinaten
Manchmal kann es vorkommen, dass die verwendete Kunden-Software keine Geo-Koordinaten überträgt. Um auch in diesem Fall die Google-Karten nutzen zu können, ermöglicht es die OpenImmo-Erweiterung die Geo-Koordinaten anhand der Adresse via Schnittstelle zu ermitteln. Dafür wurde der Connection-Datensatz für entsprechende Felder erweitert.
Dabei ist zu beachten, dass die Geo-Koordinaten anhand der aktivierten Checkboxen ermittelt werden. Das heißt es wird je nach Einstellung nicht der genaue Punkt der Immobilie genommen, sodass mögliche Interessenten nicht direkt dort hinfahren können. Des Weiteren muss ein zusätzlicher API-Key bereitgestellt werden, welcher eine Beschränkung nach IP-Adresse besitzt (nicht nach HTTP-Referrer) - es muss die Places und Geocoding API erlaubt werden. Um einen Report zu erhalten, falls mal eine Adresse nicht richtig ermittelt werden kann, kann eine E-Mailadresse hinterlegt werden an die bei jeder Ermittlung eine Mail geschickt wird.
Ermittlung des regionalen Zusatz
Manchmal kann es vorkommen, bspw. beim Anbieter EverReal, das in den Import-Daten zwar Geo-Koordinaten mitgeliefert werden, aber der regionale Standort fehlt. In diesem Fall kann leider auch der Immobilien-Filter für die Stadtteile nicht genutzt werden. Um dieses Problem zu lösen wurde eine kleine Funktion integriert, welche während des Imports prüft ob dieses Feld leer ist und dann anhand der Geo-Koordinaten den regionalen Zusatz ermittelt.
Da diese Funktion serverseitig die Google-Maps API/Schnittstelle verwendet, musst Du einen Google-Maps-API-Key angegeben, welcher via IP geschützt ist. Die Funktion an sich kann ebenfalls im Connection-Datensatz aktiviert werden.
Clustering der Übersichtskarte
Wenn Du über sehr viele nah beieinanderliegende Immobilien verfügst, macht es Sinn, das Marker-Clustering zu aktivieren. Mit dem Marker-Clustering werden nah aneinander liegende Marker gruppiert und mit einer Zahl versehen. Wird dieser Gruppierungs-Marker angeklickt, so wird an dieser Stelle in die Karte gezoomt, sodass die Gruppierung aufgelöst werden kann.
Die Konfiguration des Clustering erfolgt mit Hilfe von TypoScript:
plugin.tx_openimmo {
settings {
googleMaps {
clustering {
# Activate/deactivate clustering
active = 0
# Path for clustering images
imagePath = typo3conf/ext/openimmo_pro/Resources/Public/Images/MapClustering/m
}
}
}
}Weitere Konfigurationen findest Du im Setup-TypoScript.
Points of interest
Für die Verwendung der Points of interest benötigt Dein Google-Maps-API-Key Zugriff auf die Places-API/Schnittstelle.
Bitte berücksichtige, dass die Places-API/Schnittstelle von Google eine Begrenzung von 60 Orten pro Anfrage hat. D.h. wenn in Deinem angegebenen Radius nicht alle Orte gefunden werden, kann es sein, dass dieses Limit erreicht wurde. Du müsstest dann den Radius verkleinern.
Den Radius für die Points of interest kannst Du mit Hilfe von TypoScript anpassen:
plugin.tx_openimmo {
settings {
googleMaps {
pointsOfInterest {
# Radius in meter
radius = 500
}
}
}
}Die angebotenen Orts-Typen kannst Du ebenfalls via TypoScript konfigurieren. Welche Typen es gibt kannst Du hier nachlesen: https://developers.google.com/places/supported_types?hl=de
Die Definition sieht wie folgt aus:
plugin.tx_openimmo {
settings {
googleMaps {
pointsOfInterest {
available {
# Key for google place identifier
grocery_or_supermarket {
# Label für den Button
label = Supermärkte
# Inhalt des Markers
innerHtml = <i class="fa fa-shopping-cart"></i>
}
restaurant {
label = Restaurants
innerHtml = <i class="fa fa-cutlery"></i>
}
# ..weitere Einträge
}
}
}
}
}Datenschutz
Wenn Du es mit dem Datenschutz sehr genau nimmst und die Google-Karte erst anzeigen möchtest, wenn der Besucher etwas bestätigt hat, ist dies auch möglich. Wenn die Nutzung der Google-Karten noch nicht bestätigt wurde, binde die Google-Bibliotheken einfach gar nicht ein (dies könnte mit einer TypoScript-Condition passieren, welche ein Cookie abprüft). Erst wenn die Nutzung bestätigt wurde und die Google-Bibliotheken gefunden wurden, werden die Karten von der Openimmo-Erweiterung initialisiert.
