Please note that this documentation is for the most recent version of this extension. It may not be relevant for older versions. Related documentation can be found in the documentation directory of the extension.
Google Maps
If you are using the OpenImmo extension PRO version, you need to register for and enter a Google Maps API key, if applicable. Go to the following website and login to your Google account: https://console.cloud.google.com/apis/credentials
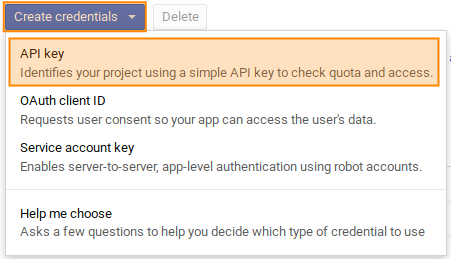
Next, click on Create credentials -> Api Key

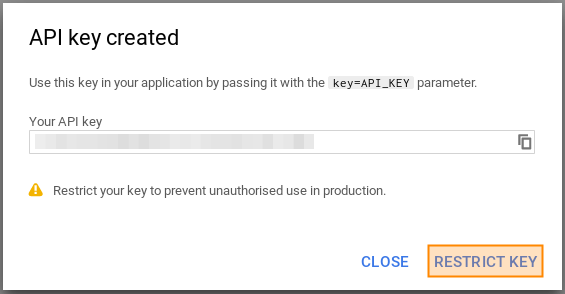
If you don't already have an API project, Google will ask you to create one. After key creation, the key will show like this:

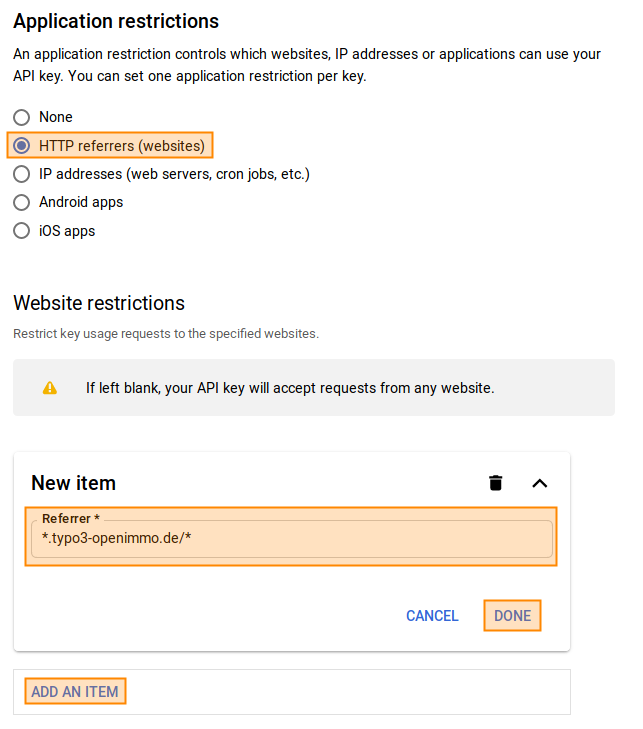
Click Restrict key. In the following screen under Application restrictions choose HTTP referrers (websites) and enter a new item for your domain (Website restrictions). For e.g. www.typo3-openimmo.de in Restrict key usage requests to the specified websites it should say *.typo3-openimmo.de/*.

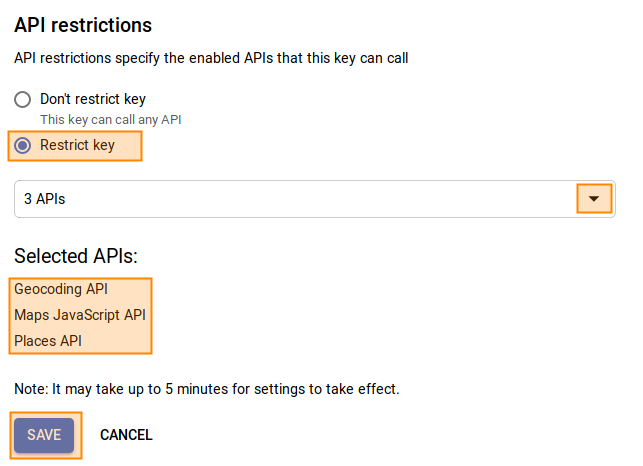
Below (API restrictions) you have to connect libraries with the newly generated key. These should include Google Maps JavaScript API, the Geocoding API and Google Places API Web Service which we need for Points of interest.

You might have to enable those libraries within your project before being able to connect them to your key.
Set the API key in TYPO3 so that the OpenImmo extension can use it. Set the following TypoScript constant to the API key:
themes.configuration.javascript.google.maps.apiKey = abc-xyz-...You also need to also make sure that the required Javascript libraries are loaded into TYPO3. This is set in the following TypoScript constant:
themes.configuration.javascript.google.maps.rootlinePages = 123,666,...To set this constant you simply create a comma-separated list of all the page uids of pages which use a Google Map. The page uids set up in the constants are rootline pages so that it is possible to add whole page "branches" to the list. For example, if you added the root page of your website, the Google Maps libraries would be integrated into every page.
Standard Geo-Coordinates
Sometimes a Google map is displayed without having a focus point. In this case, you can specify standard geo-coordinates that will be used whenever there is no location to display.
plugin.tx_openimmo {
settings {
googleMaps {
defaultGeoCoordinates {
# Default latitude for google maps
latitude = 51.4925921
# Default latitude for google maps
longitude = 7.4496687
}
}
}
}Determining Geo Coordinates
Sometimes customer software doesn't transmit geo coordinates. In order to be able to use the Google maps in this case as well, the OpenImmo extension makes it possible to determine the geo-coordinates based on the address. For this purpose, the connection data record was extended for the corresponding fields.
Be aware that in this case geo coordinates are determined based on the activated checkboxes. This means that the geo coordinates may not be exact, depending on which fields were setup, so prospective buyers may not be able to drive to the property. An additional API key must be provided restricted by IP address (not HTTP referrer) - this key needs access on Places and Geocoding API. In order to receive a report whenever an address can not be correctly located, an e-mail address can be set to which an email is sent each time a location is determined.
Setting regional location (regionaler Zusatz)
Occasionally import data includes geo-coordinates but no region data, e.g. from provider EverReal, This means the region real estate filter cannot then be used. To solve this problem, a function has been integrated which checks during the import process to see whether the region field is empty and, if so, determines it based on the geo-coordinates.
Since this function uses the Google Maps API on the server side, you will need to specify a Google Maps API key, which is protected via IP. This function can be activated in the connection record as well.
Map clustering
If you need to display many properties that are close to one another, it's good practice to activate marker clustering. Marker clustering groups nearby markers together and assigns a number to the group. If you click on this group marker the map will zoom into this location so that you can see the individual properties in the group.
To configure clustering in TypoScript:
plugin.tx_openimmo {
settings {
googleMaps {
clustering {
# Activate/deactivate clustering
active = 0
# Path for clustering images
imagePath = typo3conf/ext/openimmo_pro/Resources/Public/Images/MapClustering/m
}
}
}
}Points of interest
To use Points of interest your Google Maps API key needs access to the PlacesAPI.
Please note that Google's PlacesAPI has a limit of 60 locations per request. This means that if not all locations are found in your specified radius this limit may already have been reached. You then need to reduce the radius.
You can change the radius for the Points of interest in TypoScript:
plugin.tx_openimmo {
settings {
googleMaps {
pointsOfInterest {
# Radius in meter
radius = 500
}
}
}
}Location types can also be configured in TypoScript. You can read about which types are available here: https://developers.google.com/places/supported_types?hl=de
The definition looks like this:
plugin.tx_openimmo {
settings {
googleMaps {
pointsOfInterest {
available {
# Key for google place identifier
grocery_or_supermarket {
# Label für den Button
label = Supermärkte
# Inhalt des Markers
innerHtml = <i class="fa fa-shopping-cart"></i>
}
restaurant {
label = Restaurants
innerHtml = <i class="fa fa-cutlery"></i>
}
# ..weitere Einträge
}
}
}
}
}Data protection
If you are concerned about data protection it is possible to delay displaying Google Maps until after a user has given confirmation. If they have not confirmed, the Google libraries are simply not included (this can be set by a TypoScript condition that checks a cookie). The OpenImmo extension initializes Google Maps only after the user has given confirmation and the Google libraries have been found.
