Bitte beachte, dass sich diese Dokumentation auf die neuste Version dieser Erweiterung bezieht. Wenn eine ältere Version eingesetzt wird, kann diese abweichen. Die jeweils passende Dokumentation befindet sich im Dokumentation-Verzeichnis der Erweiterung.
Erstellung eines Immobilien-Teasers
Ein Teaser-Inhaltselement gibt eine Vorschau von Immobilien-Objekten. Dies können ein oder mehrere Immobilien-Objekte sein, die Teaser können auf der Startseite oder auch in einer Sidebar angezeigt werden und können beliebig sortiert werden.
Technisches:
Dieses Plugin verwendet das Fluid-Template:
openimmo/Resources/Private/Templates/Immobilie/Teaser.htmlJedes einzelne Immobilien-Teaser-Element innerhalb dieses Templates verwendet das Fluid-Partial:
openimmo/Resources/Private/Partials/Immobilie/TeaserListItem.html
Wechsel in das Seiten-Modul und öffne die Seite, auf der Du gerne ein Teaser-Element erstellen möchtest.
Klicke im entsprechenden Inhaltsbereich auf Neues Inhaltselement erstellen und wähle das Plugin vom Typ OpenImmo - Teaser.
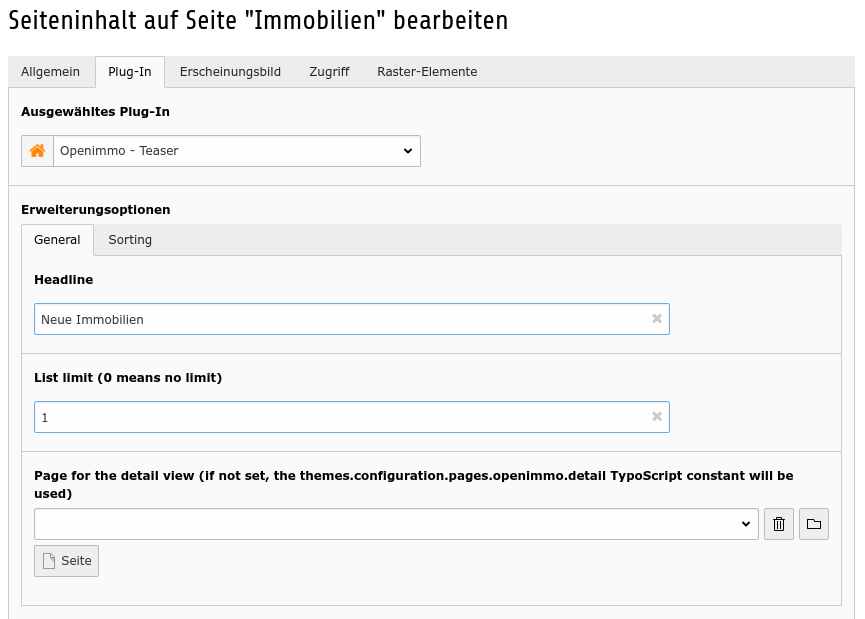
Auf dem Reiter Plug-In findest Du wie gewohnt die Erweiterungseinstellungen - hier wollen uns zunächst den Reiter General ansehen, welcher wie folgt aussieht:

- Headline: Hier kannst Du die Überschrift für Deinen Immobilien-Teaser festlegen.
- List limit: Hier kannst Du angeben, wieviele Immobilien-Teaser-Elemente angezeigt werden sollen. Wenn Du hier eingibst, werden alle verfügbaren Immobilien angezeigt.
- Page for the detail view: Hier kannst Du angeben, auf welcher Seite die Details der Immobilie angezeigt werden, wenn ein Besucher auf den Teaser klickt. Wenn hier keine explizite Seite angegeben wurde, so wird geprüft ob über die TypoScript-Konstanten eine standard Detailseite definiert wurde. Ist das der Fall, so werden die Immobilien-Details auf dieser Seite angezeigt. Wenn über die Konstanten auch keine Seite zugewiesen wurde, so wird einfach versucht die Immobilie auf der aktuellen Seite anzuzeigen.
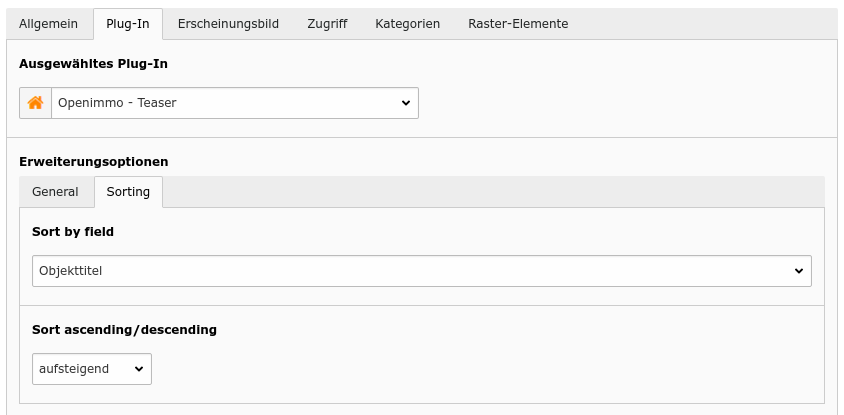
Auf dem Reiter Sorting hast Du die Möglichkeit auszuwählen, welche Immobilien zuerst angezeigt werden - also die Sortierung.

- Sort by field: Hier kannst Du angeben, nach welchem Feld sortiert werden soll.
- Sort ascending/descending: Dieses Feld legt fest, ob aufsteigend oder absteigend sortiert werden soll.
Die Einstellung von
Stand vomundabsteigendwürde somit die neusten drei Immobilien anteasen.
Einstellungen
Mit Hilfe von TypoScript-Konstanten kannst Du die Größe des Immobilien-Bildes beeinflussen. Hierfür wurden zwei Konstanten angelegt (genauere Informationen zu diesen Konstanten findest Du hier).
themes.configuration.extension.openimmo.teaser.image.width = 260px
themes.configuration.extension.openimmo.teaser.image.height =Diese beiden Konstanten werden über die Settings an das Fluid-Template weitergegeben und sagen dem f:image wie groß das Bild sein soll. Wenn, wie in dem letzten Beispiel zu sehen, einer der beiden Werte leer gelassen wird, so berechnet sich die Bildgröße proportional zu dem angegebenen Wert.
